Photogrammetry
Photogrammetry is the science of making measurements from photographs. The input to photogrammetry is photographs, and the output is typically a map, a drawing, a measurement, or a 3D model of some real-world object or scene.

Step 1
The first step is to take the pictures of the object that you want to be converted into a 3d model. These pictures were provided to me by Florian Stephens. He gave me 44 photos.





Step 2
The next step was to import all of the photos into PhotoScanPro. This program is used to convert the photos into a 3d model.

Step 3
The third step was to align all of the photos. This created tie points.

Step 4
The forth step was to create a dence cloud. This made it even more accurate.

Step 5
The fifth step was to create a mesh. After this step I exported the model and the textures.

Step 6
The sixth step was to import it into Maya. I also applied the texture to it.

Step 7
The final step to retopologize the mesh using the quad draw tool. First, I made it a live surface and then I added some the faces on top of the mesh. I also had to transfer the UV map from the old mesh to the new one.


Island Project
The idea of my island is based on a TV show called "Lost". I am going to make a tropical island that a plane has crashed onto.
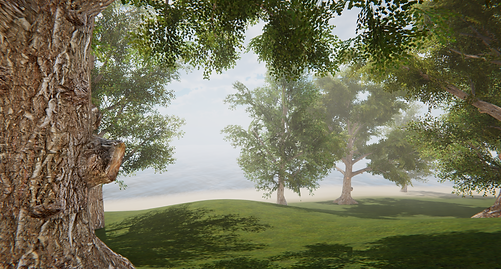
Reference Images

Creating a basic island
I first created a basic island shape that I will change later when I put all of the assets on it.
First, I used the terrain tool to create the landscape and the mountains.
Next, I painted on some materials and added some trees.
Then, I added some water that was provided in the standard assets pack.
After that, I added in a first-person camera that was also provided in the standard assets pack.
Finally, I added three more assets from the unity store. "Post Processing Stack", "Aura - Volumetric Lighting" and "Free HDR Sky".


Creating the plane
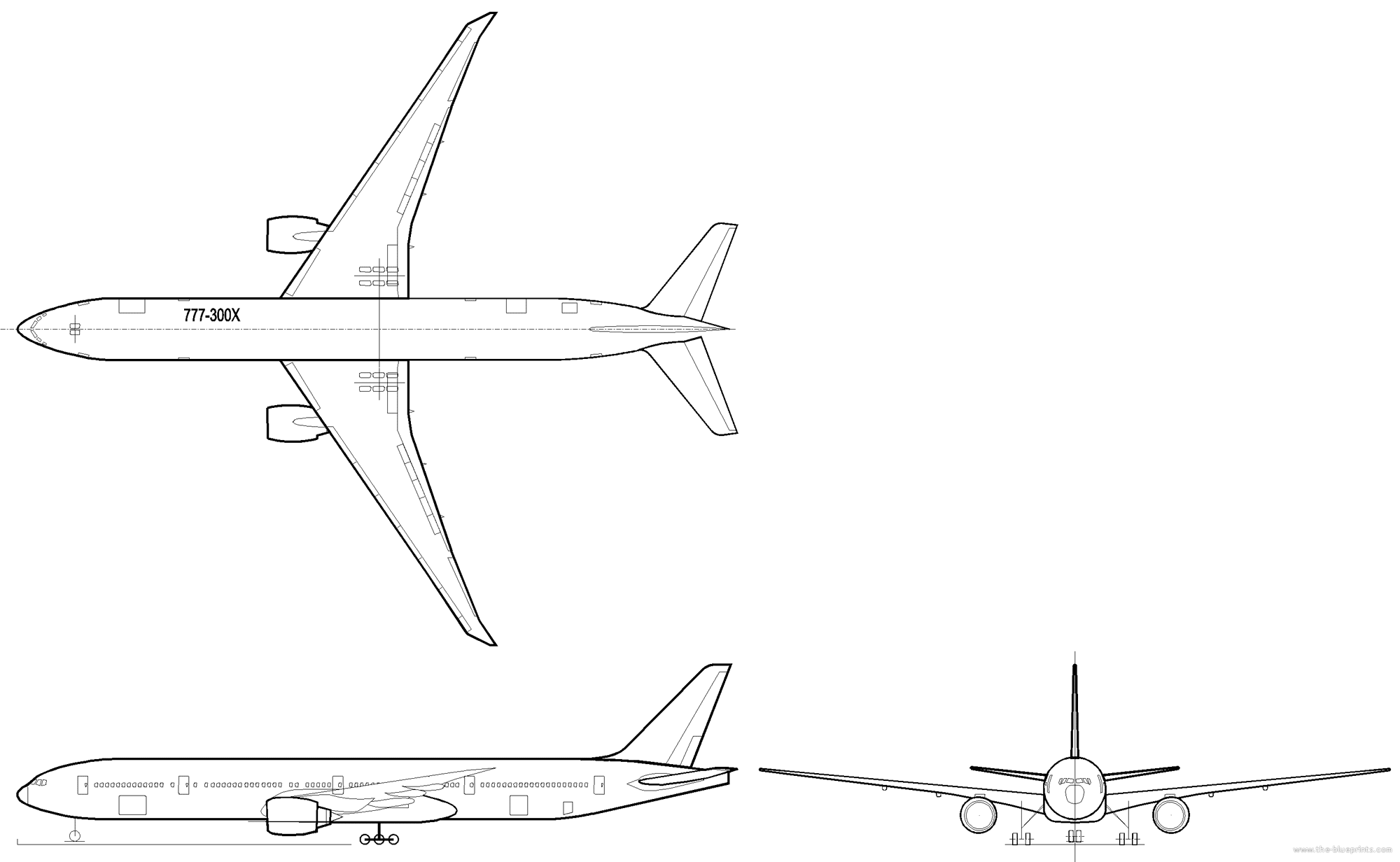
Step 1 - Importing an orthographic drawing into Maya
The first step was to import an orthographic drawing of a plane into Maya. I chose to do a "Boeing 777".

Step 2 - Aligning the orthographic drawing in Maya
The second step was to align the orthographic drawing of the plane in Maya. I had to make sure the front, side and top views lined up correctly so I could use them as a reference.

Step 3 - 3D modelling the plane in Maya
The third step was 3D model the plane in Maya. I used the orthographic drawing for reference so that it wasn't too difficult and it would look accurate.

Step 4 - Importing the plane into Substance Painter
The fourth step was to import the plane into Substance Painter. First, I applied materials to all of the different parts of the plane. Then, I exported the plane as an FBX. Next, I imported the FBX file into Substance Painter.

Step 5 - Creating window textures
The fifth step was to create the textures for the windows. I did this by importing an image of some plane window from the internet into photoshop. Then I used the quick selection tool to isolate them. I then duplicated it and painted on different shades to create a metallic, roughness and bump map. I also did this for the front windows and doors.



Step 6 - Texturing the plane
The final step was to texture the whole plane. I used the textures that I made to do this. I also downloaded Boeings logo to put on it. I put an engine texture inside the jets. Finally, I added a blue colour to certain parts of the plane.

The plane
Breaking the plane into pieces
Step 1 - Cutting the plane into different pieces
The first step was to use the multi-cut tool the create edge loops around where I wanted it to break. Then I separated it into different pieces.

Step 2 - Making the plane interior
The second step was to create the interior of the plane. I did this by looking at reference pictures of plane interiors.

Step 3 - Making metal shards
The third step was to create metal shards on coming out of the edge of the plane piece. I did this by creating a thin cuboid and a wider cuboid. I then use a mesh network to scatter them around the end of the plane section.

Step 4 - Texturing
The fourth step was to create textures for the plane section. I did this using substance painter. I also painted on an engine texture to make it look broken.

I then created the interior of the other pieces of the plane and made them look broken using a similar process and using the assets from the previous piece.
Creating objects that may have fallen out of the plane
Some of the objects were made using photogrammetry and some were made by manually modelling them.
Objects made using photogrammetry
Objects made manually
Adding the objects to the island
Step 1 - Adding the plane pieces to the island
The first step was to add all of the different pieces of the plane to the island. I had to arrange the piece so that it looked like it had crashed. I also had to add all of the textures to the pieces.

Step 2 - Adding fire and smoke particles to the plane pieces
The second step was to add fire and smoke particles to all of the plane pieces. I downloaded the unity particle pack and used the "SmokeEffect" and "MediumFlames" particles.

Step 3 - Adding objects that have fallen out of the plane
The third step was to place some objects on the ground. some of the objects were 3d scanned and some were modelled manually.

Step 4 - Adding grass
The final step was to add grass on top of the grass texture. I did this last because it is very hard to run on most computers. So, I only added grass in the areas that you will see.

Final Walkaround
James Bond Title Sequence
Using the green screen
First, we recorded each other using the green screen. We did this because the main focus of the title sequence was to use silhouettes. After we had the green screen footage we could use an effect in after effects called "Keylight".
Gun Barrel Scene
First, I imported the green screen footage which was Ryan walking and then shooting.
Next, I added an effect called "Keylight". I used this to remove all of the green so all I had was Ryan.

I noticed that I could see some of a chair on one side of it. So to remove it I created a mask around it and set it to subtract.


Then, I wanted to create a reflection underneath him. I did this by copying the green screen footage and flipping it upside down. Then, I lined up the feet. I also added an effect called compound blur.
After that, I made the gun barrel. To do this I made a cylinder in Maya. Then I extruded the faces inside of it, but I made sure that I left a gap between them to create the grooves. I then created lots of edge loops along the whole cylinder. This allowed me to select one of then ends and use the soft selection tool. When I rotated it gradually rotated the whole thing which created the spiral effect. I then textured it using substance painter.

Next, I imported it into after effects. I combined the image with the ambient occlusion pass and done some basic colour correction. I also created a mask around the end of the barrel and animated it to follow Ryan.

Then, I added an effect called "Optics Compensation". I used this effect to make it look like the camera was moving through the gun barrel.

I wanted to make it look like the classic James Bond movies so I had to make it look old. I did this by adding a tint effect to make it back an white, and an add grain effect.

After that, I added some dripping blood. I downloaded some stock footage of some blood dripping down and imported it into after effects.

I then used the Keylight effect to remove the green screen. I also set its blending mode to multiply.

Finally, I added a glow effect when he shot his gun. I did this to add more emphasis to the gunshot.

Silhouettes and Particles
First, I imported the green screen footage which was Ryan getting shot by Israel.
Next, I added an effect called "Keylight". I used this to remove all of the green so all I had was Ryan. I also added a curves layer and made it darker until it was black.

I then duplicated it and added it to the layer underneath. I used the curves effect to set the colour of it to red. Then I used the change to colour effect to change the colour to pink. I then added a glow effect to it.

Then, I copied these effects to the greenscreen footage of Israel.

After that, I created two black solids. One was for the background. I added an effect called "CC Particle systems II" to the second one. First, I set the animation to "Fire". Then I set the gravity to -0.5 and change the birth size to 0 and the death size to 0.18. I also set the colour to blue.

Next, I added a Glow effect to the particles to make them stand out more.

Then, I did some colour grading. I used 4 effects "Brightness & Contrast", "Curves", "Gamma/ Pedestal/ Gain" and "Levels".

I also added some orange particles that were supposed to look like blood. However, I used an orange colour rather than red to make them stand out more because it is a contrasting colour to blue. I made this using CC Particle systems II and I set it to directional.

Finally, I added another glow effect over the whole thing to make the particles and the people stand out from the background.

Gun Shooting Smoke
First, I imported reference images of a colt m1911 into Maya. I got the images from google.

Then, I used the reference images to 3D model the gun. After I modelled it I UV'd it and then textured it using substance painter.
After that, I imported the part of music that I wanted to animate to from After Effects into Maya. Then I created the animation.
Next, I rendered the and animation as a PNG sequence and imported it into After Effects. I also combined it with the ambient occlusion pass.

I then added some text with the words "007 James Bond". I made it the same colour as smoke. I also added a fast box blur effect.

Then, I downloaded some stock footage of some smoke moving in one direction an put it over the text. I added a linear wipe effect to the text so the text became visible gradually when the smoke went over it.

After that, I created an adjustment layer and added two effects. I used turbulent displace to distort the text and I used fast box blur to make the text blurry. I then used a mask to control where these effects happened. I made it so the text had these effects when the smoke was on it and didn't when the smoke had moved.

Next, I created some particles using CC Particle World and glow. I also imported the camera from Maya using AfterFX Live Link. I used "CC Particle World" instead of "CC Particle Systems II" because it allowed them to work in a 3d environment and move with the camera.

Then, I did some colour grading. I used 4 effects "Brightness & Contrast", "Curves", "Gamma/ Pedestal/ Gain" and "Levels".

Finally, I added another glow effect over the whole thing to make the particles stand out from the background.

Finished Title Sequence